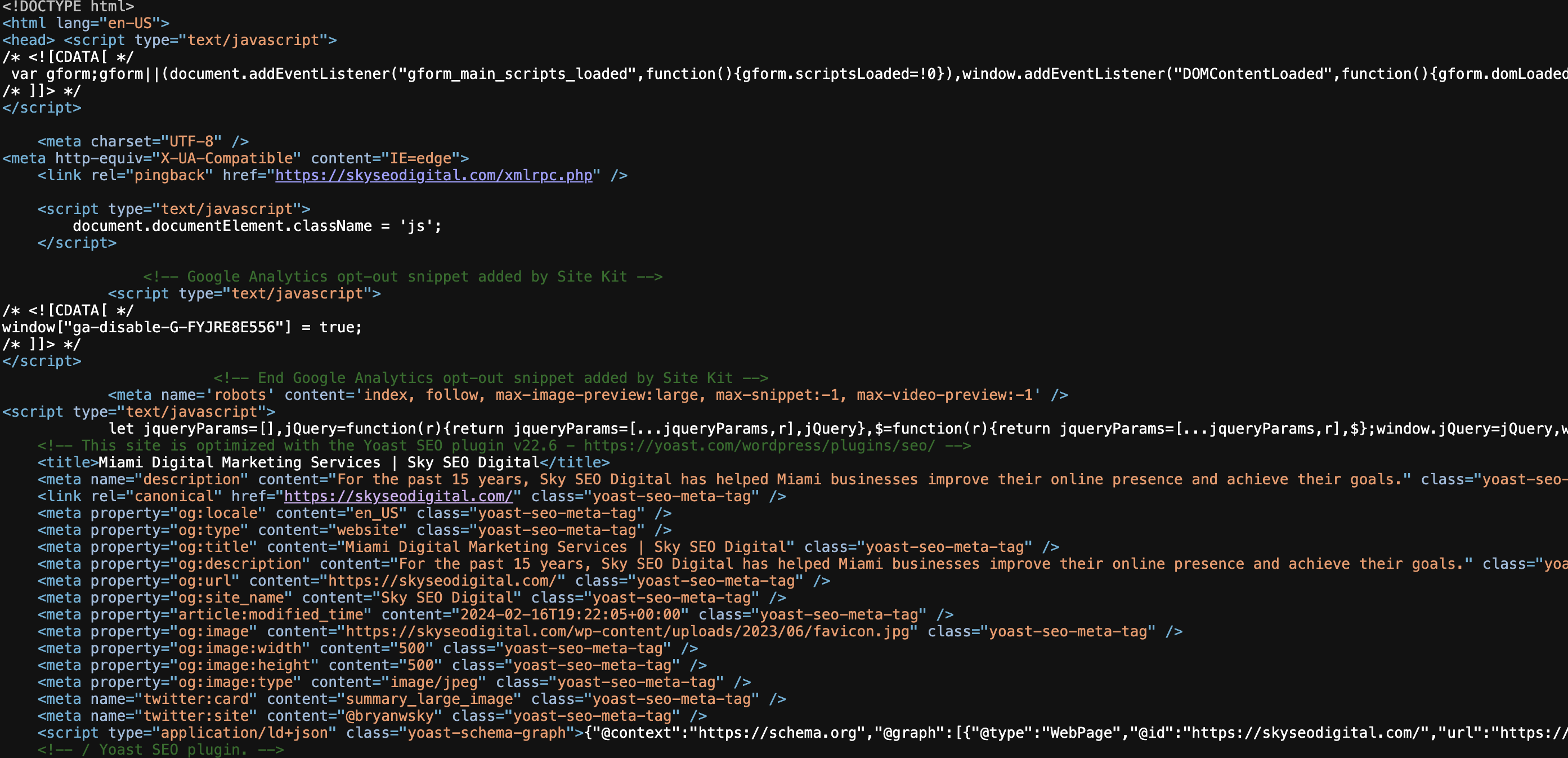
Optimiza el SEO de tu sitio web con estas etiquetas meta HTML clave para mejorar los fragmentos de búsqueda, atraer más tráfico y aumentar la visibilidad de tu sitio.
1. Etiquetas de Título (Title Tags)
Resumen: La etiqueta de título es fundamental para el SEO de tu página. Aparece como el encabezado en los resultados de búsqueda y en redes sociales.
Ejemplo:
<title>10 Etiquetas Meta Esenciales para el Éxito en SEO</title>
Mejores prácticas:
✔️ Crea títulos únicos que describan el contenido de cada página.
✔️ Mantén los títulos entre 50-60 caracteres para evitar cortes.
✔️ Coloca palabras clave relevantes al principio de forma natural.
✔️ Incluye el nombre de tu marca cuando sea posible.
💡 Consejo: Usa títulos atractivos para captar la atención y mejorar la tasa de clics. También funcionan como títulos en las pestañas del navegador.
2. Etiquetas Meta de Descripción (Meta Description Tags)
Resumen: Las meta descripciones son breves resúmenes que aparecen en los fragmentos de búsqueda y pueden influir en los clics de los usuarios.
Ejemplo:
<meta name="description" content="Aprende a optimizar las etiquetas meta HTML para mejorar el SEO y aumentar el tráfico." />
Mejores prácticas:
✔️ Escribe descripciones únicas que reflejen el valor de cada página.
✔️ Manténlas entre 150-160 caracteres.
✔️ Incluye palabras clave relevantes sin sobrecargar.
✔️ Añade un llamado a la acción o una propuesta atractiva para generar clics.
💡 Consejo: Redacta descripciones pensando en la intención de búsqueda. Si vendes productos, resalta características atractivas o un CTA efectivo.
3. Etiquetas de Encabezado (H1-H6)
Resumen: Los encabezados organizan el contenido, facilitando la lectura y la indexación por los motores de búsqueda.
Mejores prácticas:
✔️ Usa H1 para el título principal y H2-H6 para subtítulos según la jerarquía.
✔️ Asegura que los encabezados sean relevantes y no repitan palabras clave en exceso.
✔️ Alinea el H1 con el título de la página para mayor coherencia.
💡 Consejo: Usa encabezados para estructurar bien el contenido y mejorar la experiencia del usuario.
4. Atributos Alt en Imágenes (Image Alt Attributes)
Resumen: El texto alternativo (alt text) describe imágenes para mejorar la accesibilidad y ayudar a los motores de búsqueda a comprenderlas.
Ejemplo:
<img src="cafe.jpg" alt="Granos de café tostados" />
Mejores prácticas:
✔️ Usa descripciones claras y relevantes para imágenes clave.
✔️ Añade palabras clave cuando sea apropiado sin saturar.
💡 Consejo: Si una página contiene pocas palabras y muchas imágenes, optimizar el alt text puede mejorar el SEO.
5. Atributos Nofollow
Resumen: Los atributos nofollow indican a los motores de búsqueda que no sigan ciertos enlaces, evitando la transferencia de autoridad.
Ejemplo:
<a rel="nofollow" href="https://ejemplo.com">Ejemplo</a>
Mejores prácticas:
✔️ Úsalo en enlaces de contenido no confiable, patrocinado o generado por usuarios.
✔️ Aplica en enlaces como “Iniciar sesión” para optimizar el presupuesto de rastreo.
💡 Consejo: Usa rel="sponsored" para enlaces pagados y rel="UGC" para contenido generado por usuarios.
6. Etiqueta Meta Robots
Resumen: Controla la indexación y rastreo de una página por los motores de búsqueda.
Mejores prácticas:
✔️ Bloquea páginas con contenido irrelevante o en construcción.
✔️ Evita que páginas de bajo valor desperdicien recursos de rastreo.
💡 Consejo: No bloquees accidentalmente páginas importantes con noindex.
7. Etiqueta rel="canonical"
Resumen: Indica la versión preferida de una página para evitar problemas de contenido duplicado.
Ejemplo:
<link rel="canonical" href="https://ejemplo.com/pagina-preferida" />
Mejores prácticas:
✔️ Usa canonical para páginas con contenido similar o múltiples URLs.
✔️ No la apliques si las páginas son significativamente diferentes.
8. Marcado de Esquema (Schema Markup)
Resumen: Organiza datos para mejorar la comprensión de la página por los motores de búsqueda.
Mejores prácticas:
✔️ Usa esquemas adecuados para tus páginas.
✔️ Prueba el marcado para garantizar precisión.
💡 Consejo: Implementar schema puede ayudar a que tu sitio aparezca en fragmentos enriquecidos en los resultados de búsqueda.
9. Etiquetas Meta para Redes Sociales
Resumen: Open Graph (Facebook) y Twitter Cards permiten personalizar cómo se ven los enlaces en redes sociales.
Mejores prácticas:
✔️ Usa og:title, og:url, og:description, y og:image.
✔️ Configura Twitter Cards y verifica su correcto funcionamiento.
10. Etiquetas Semánticas en HTML5
Resumen: Facilitan la comprensión del contenido por los motores de búsqueda y reemplazan elementos <div> genéricos.
Mejores prácticas:
✔️ Usa etiquetas como <article>, <header>, <nav>, y <footer>.
✔️ Asegura que reflejen correctamente la estructura del contenido.
Meta Tags: Claves para el Éxito en SEO
Las etiquetas meta siguen siendo esenciales para el SEO, proporcionando información estructurada a los motores de búsqueda. Aplicar las mejores prácticas garantizará que tu contenido esté optimizado para mejorar la visibilidad y el posicionamiento.